
Lit.link is a "link compilation service" that collects links from multiple media such as Instagram, Twitter, and blogs into a single page. With this service, you can customize your pages in style and to your liking.
Lit.Link has an editing function that allows you to design the page to your liking, and if you make good use of the editing function, you can create a more original page.
In this article, we will explain how to edit Lit.Link and tips on how to make it more stylish.
Please refer to this page if you would like to review how to edit Lit.Link or if you would like to edit them in a stylish way.
How to Edit Lit.Link
We will explain how to edit Lit.Link.
The design of Lit.Link is so simple that anyone can start editing it right away.

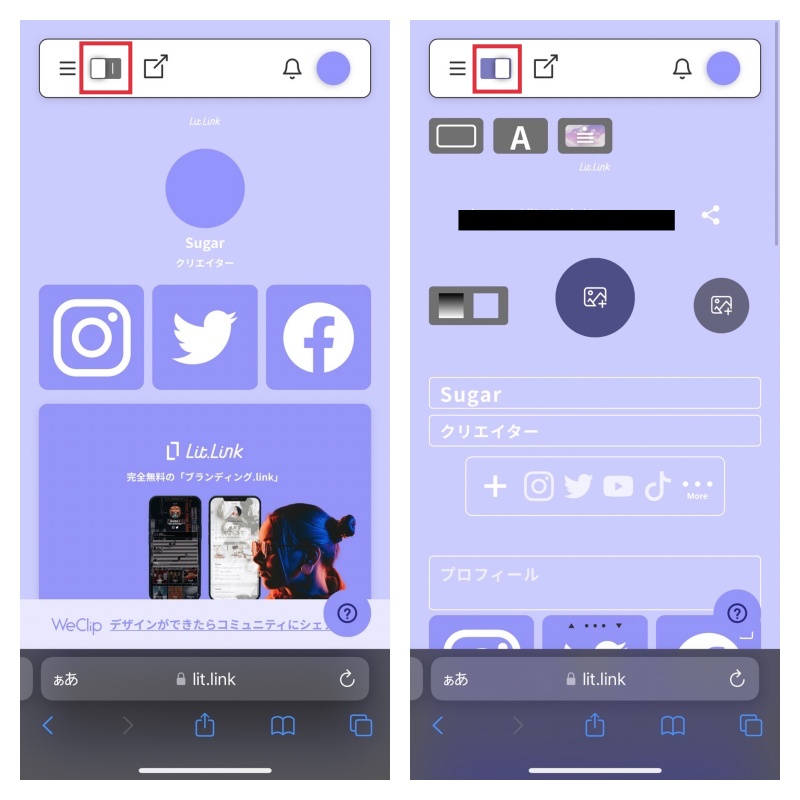
First, open "Lit.Link" and log in.
Next, click on the "Edit button" in the upper left corner at the top of the page and turn on edit mode.
When the page is in edit mode, the switch turns to purple and you can edit the page.
In this way, you can switch to edit mode in just two steps to edit your Lit.Link.
Anyone can easily edit their profile, so try out various functions to create a stylish original page.
Also, you can use the editing functions immediately after signning up, so if you haven't create your acount yet, this is a great opportunity to get started with LitLink.
3 tips for editing lit.link in style
Some of users may think, "I want to edit it stylishly, but I don't know how to do it.”
Here are 3 tips on how to edit your Lit.Link in a stylish way.
- Using the functions of Lit.Link
- Pay attention to the first page view
- Unify the hues
The followings are the explanations of these tips for editing Lit.Link in a stylish way, so please take a look.
Using the functions of Lit.Link
The first key to edit Lit.Link in a stylish design is to use the unique features of Lit.Link.
Lit.Link offers free unique features. You can make good use of them to create a stylish page.
Here are 4 unique features of Lit.Link.

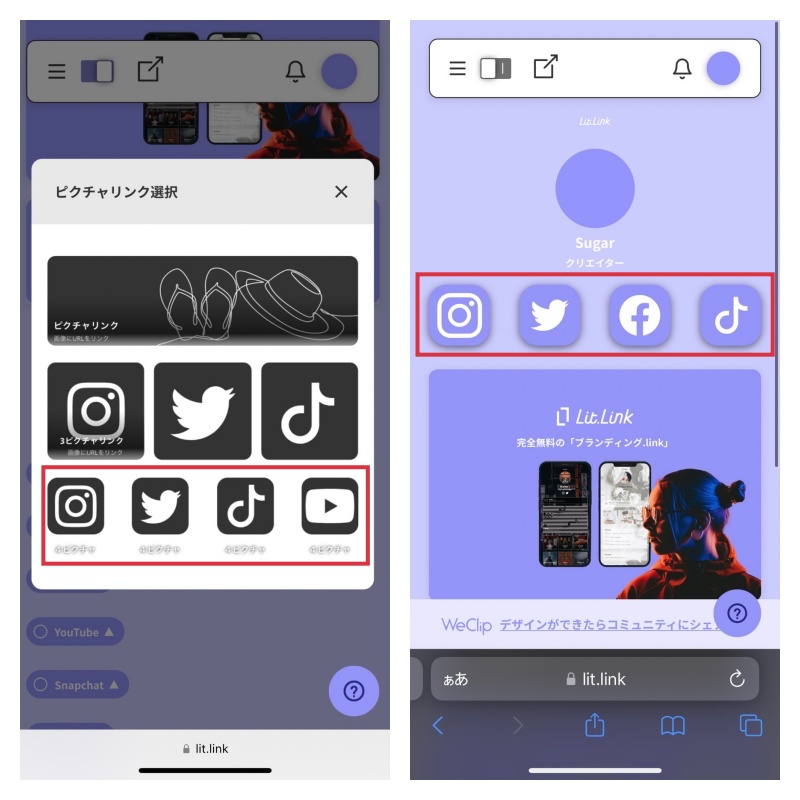
The first is 4-picture-links.
4-picture-links is a feature that arranges 4 images of social media side by side.
If you have a lot of social medias you want to show, you should definitely use this feature.

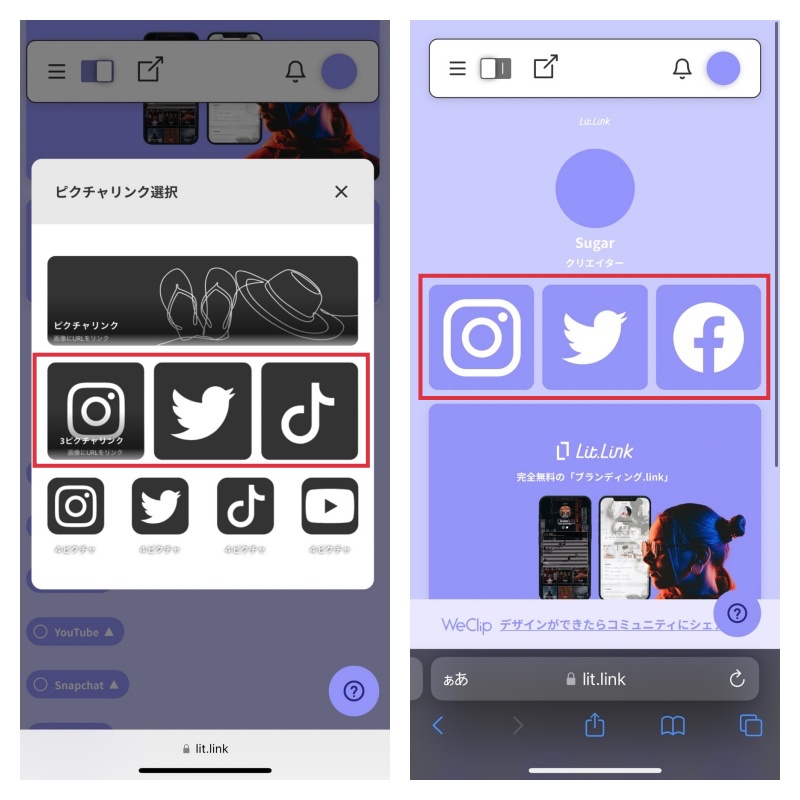
The second is 3-picture-links.
Unlike 4-picture-links, 3-picture-links arranges three square images side by side.
The square image size is larger than the one of 4-picture-links, making the link stand out more.

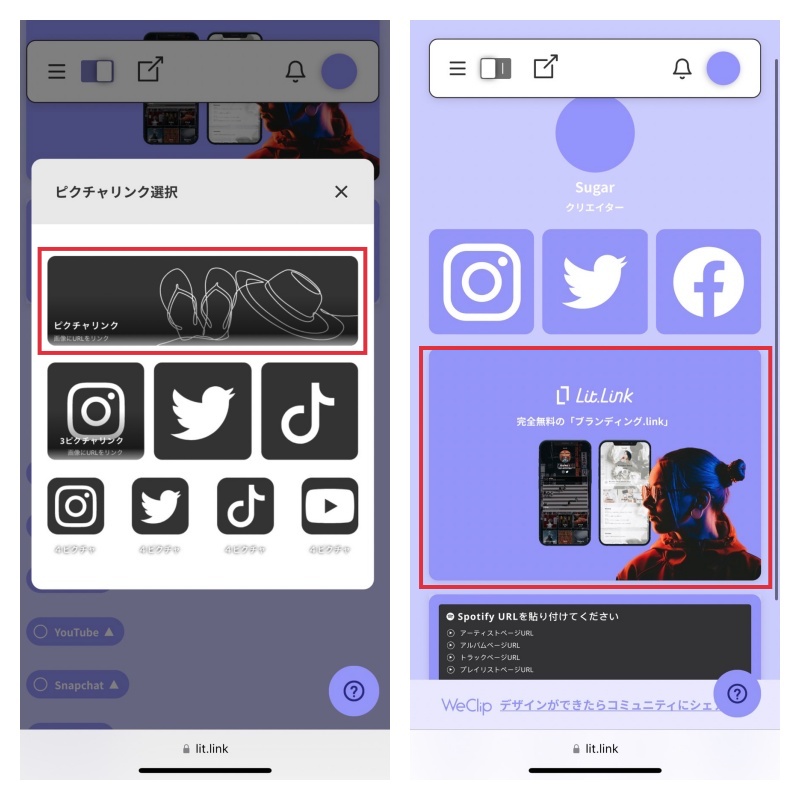
The third is a picture-link.
Unlike 3-picture-links and 4-picture-links, the picture-link can be used to make only one link stand out.

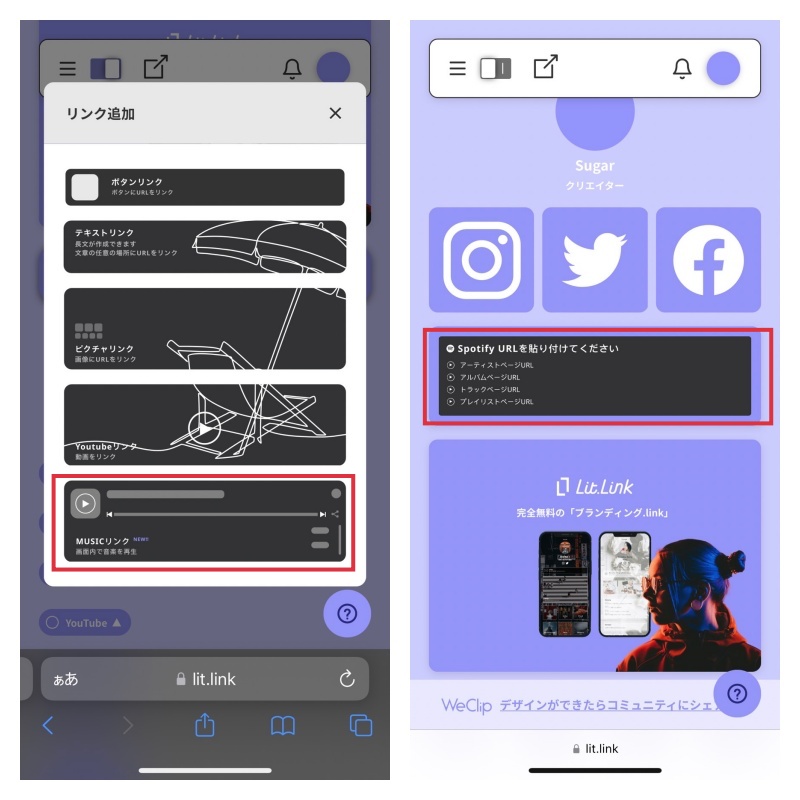
The fourth is the MUSIC link.
With the MUSIC link, you can link to Spotify and put the songs or playlists to on your Lit.Link page.
Let’s share your favorite music with this function.
Other features such as button links, text links, and YouTube links are also available, so please try to use it.
Pay attention to the first page view
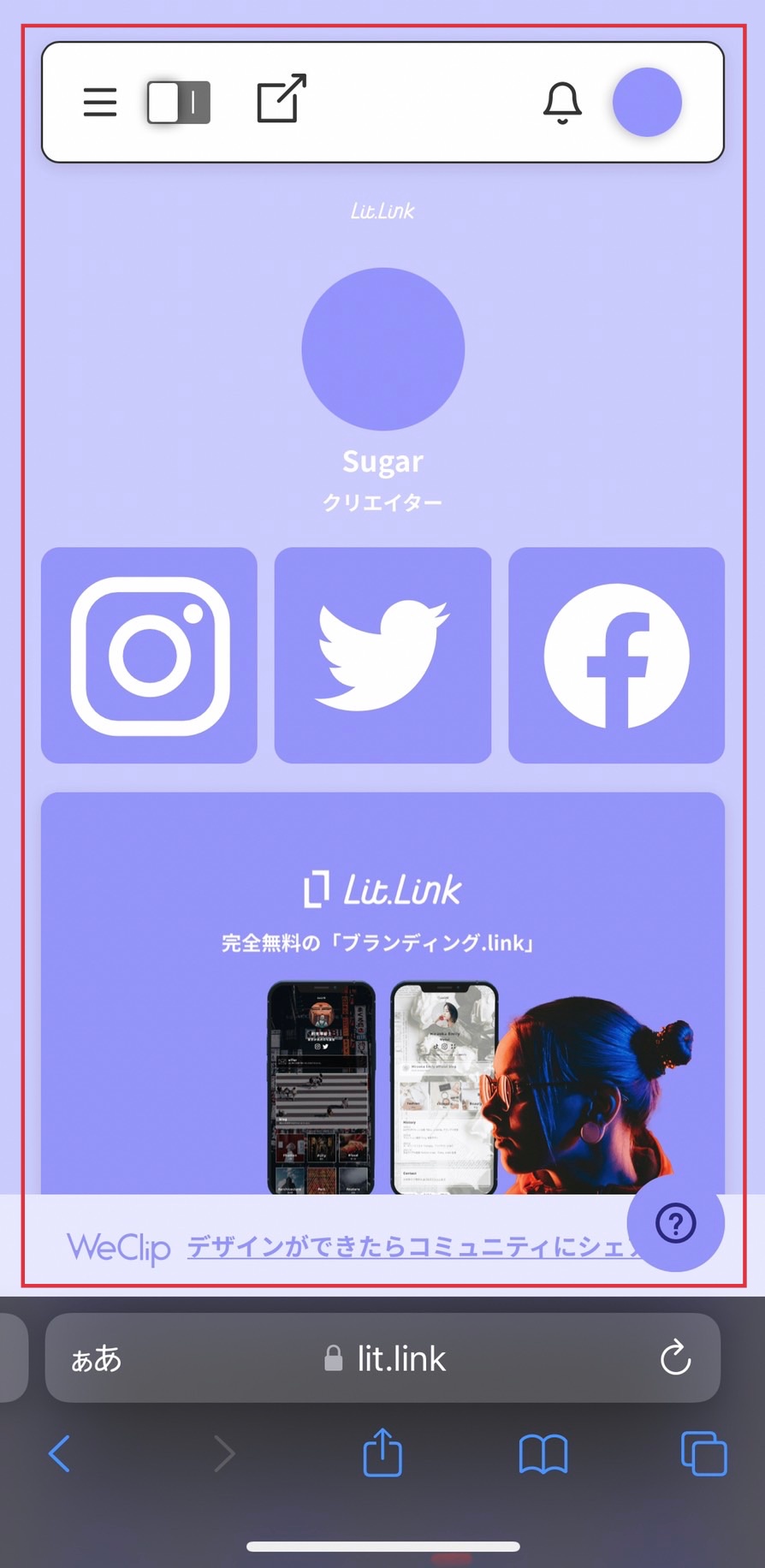
The second point is to pay attention to the first page view.

The first page view determines the impression of the page for "link compilation services" such as Lit.Link, so pay attention to the first page view.
The first page view is the first screen displayed when a page is accessed without sclloling.
So it is important to capture the user's interest on the first page view.
Though the design of the whole page is very important, it is even more important to make the link placement easy for users to visit the various social media and web pages.
If you want many users to visit your page, use the Analytics function to check the number of hits and make improvements by changing the placement, design, and coloring.
For more information about the Analytics function of Lit.Link, please refer to the following article.
How to Use the Analytics function of Lit.Link!
Unify the hues
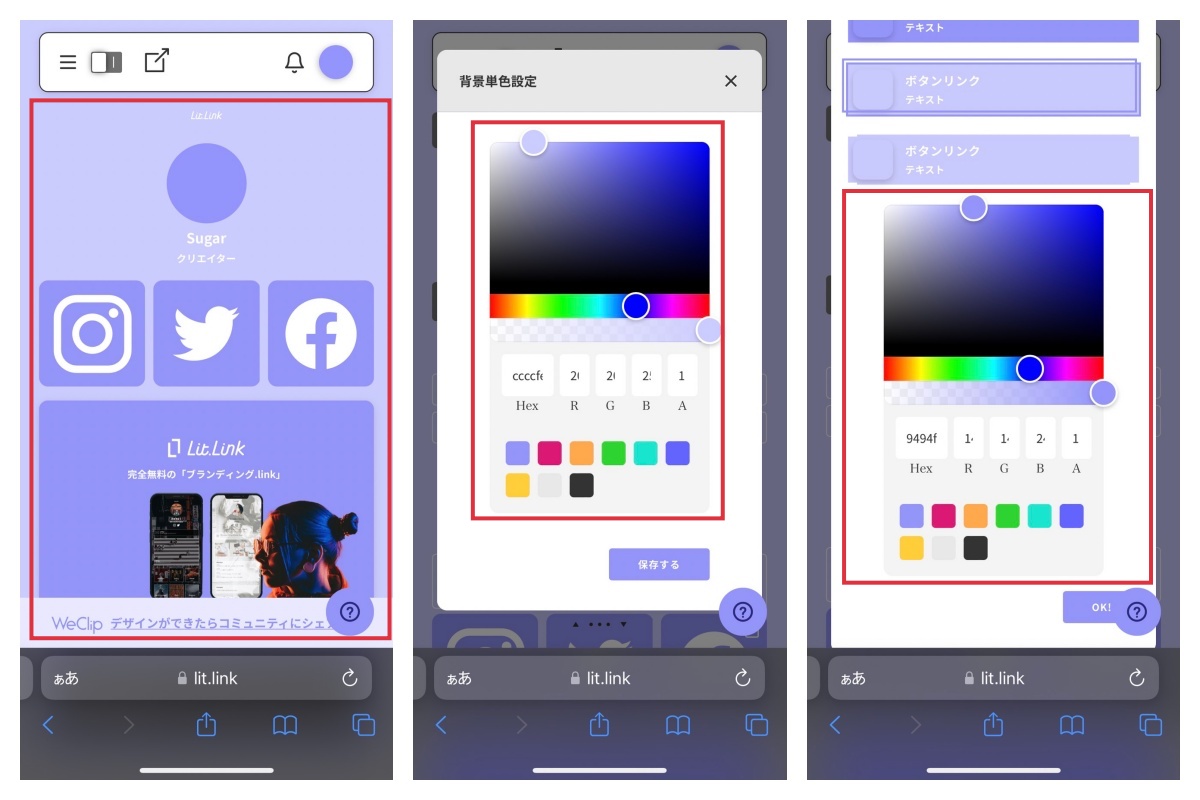
The third point is to unify the hues.
By unifying the hues, you can make your page simple and easy-to-read.
We recommend using similar colors on Lit.Link.

In the example above, you can see that the base color is purple.
By using similar colors, the page becomes cohesive and creates a "sense of unity”.
In addition, increasing the number of similar colors will expand the range of the design.
As mentioned above, in the first page view section, it is more important to make the placement of the link buttons easy to tap than the design of the page.
Consider making the link placement simple and easy to read.
If you need help, ask the community!
We have explained how to edit Lit.Link and how to make them stylish, but if you have any questions, ask them in the “WeClip'' community.
By asking questions in the WeClip community, you can get advice from users in the know.
In this chapter, we will explain how to use the WeClip community.

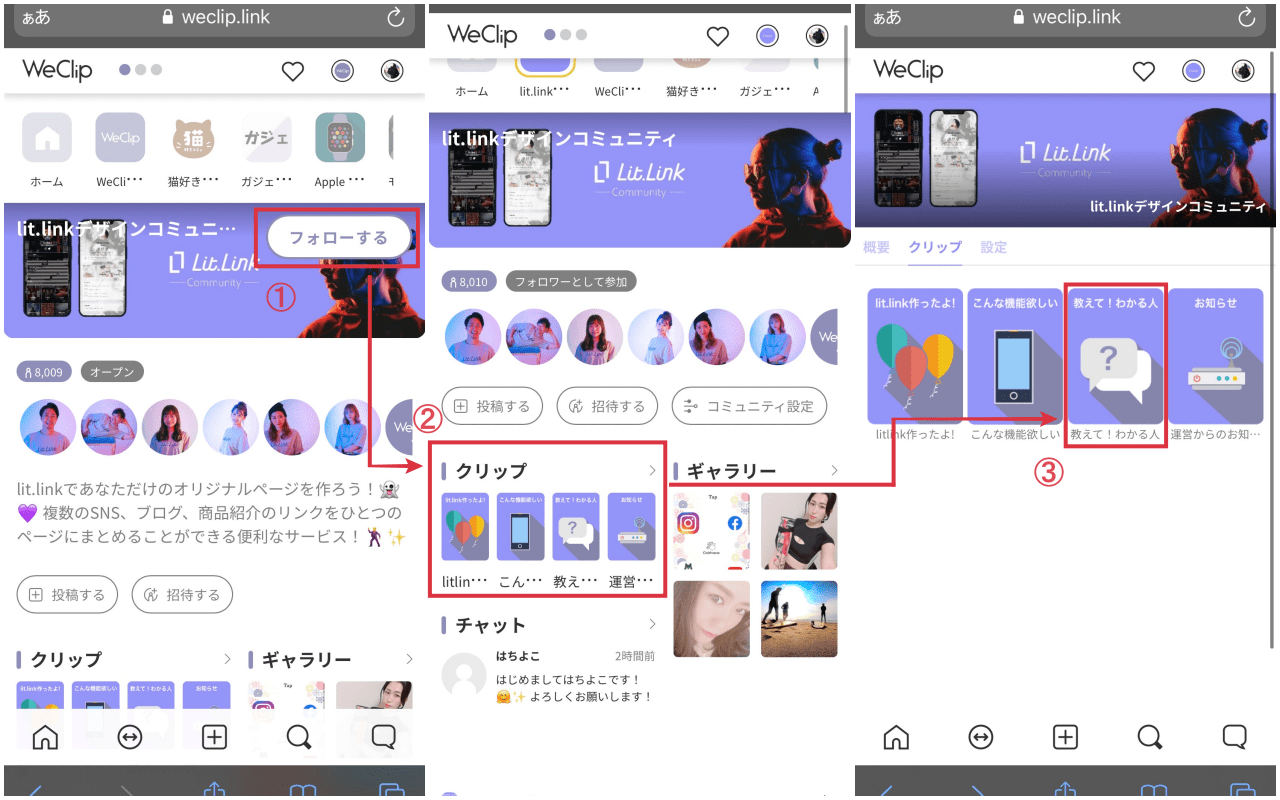
First, open the "WeClip" website.
Next, tap the "search symbol" on the bottom tab and enter "lit.link design community" to search. (Or click "here" to go to Lit.Link design community.)
Then Lit.Link design community screen will open, and tap "フォローする(=Follow)".
Tap "クリップ(=clip)", and each clip will be displayed. Tap on the clip labeled "教えて!わかる人(=Q&A)”.

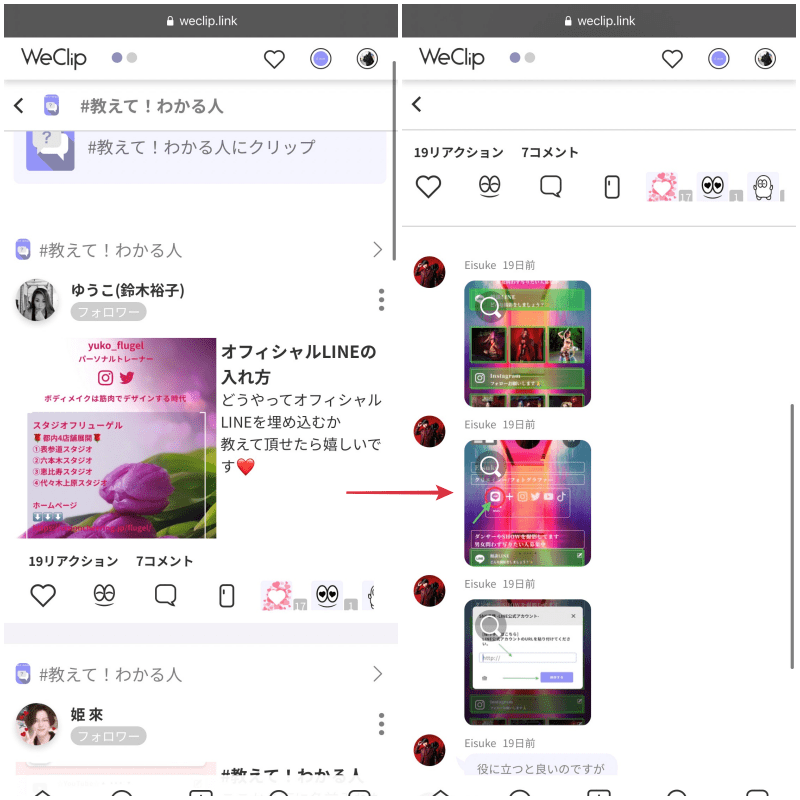
The image above is an example of asking and answering a question about how to use Lit.Link in the clip "教えて!わかる人(=Q&A)”.
Some users will politely answer with an image, as shown on the right side of the image above when you ask questions in this community.


![[Card Tutorial] How to make an Aesthetic Anime Card Template](https://hintus.lit.link/wp-content/uploads/2022/08/Eye-catching-image-of-carrd-tutorial-min-150x150.jpg)







![[Updated in 2022] 10 Recommended Alternatives to Linktree](https://hintus.lit.link/wp-content/uploads/2022/09/linktree-alternatives-eye-catching-image-min-150x150.jpg)



![[Card Tutorial] How to make an Aesthetic Anime Card Template](https://hintus.lit.link/wp-content/uploads/2022/08/Eye-catching-image-of-carrd-tutorial-min-300x157.jpg)



![[Updated in 2022] 10 Recommended Alternatives to Linktree](https://hintus.lit.link/wp-content/uploads/2022/09/linktree-alternatives-eye-catching-image-min-300x157.jpg)
